«Сетевой конкурс «Коды в «облаках» или необычное поздравление к Международному женскому Дню 8 Марта»»/1 — различия между версиями
User (обсуждение | вклад) м (User переименовал страницу «Сетевой конкурс «Коды в «облаках» или необычное поздравление к Международному женскому Дню 8 марта»»/1 в [[«С…) |
|||
| (не показано 29 промежуточных версии 2 участников) | |||
| Строка 6: | Строка 6: | ||
|[[«Сетевой конкурс «Коды в «облаках» или необычное поздравление к Международному женскому Дню 8 марта»»/3|Работы участников]] | |[[«Сетевой конкурс «Коды в «облаках» или необычное поздравление к Международному женскому Дню 8 марта»»/3|Работы участников]] | ||
|[[«Сетевой конкурс «Коды в «облаках» или необычное поздравление к Международному женскому Дню 8 марта»»/4|Рефлексия]] | |[[«Сетевой конкурс «Коды в «облаках» или необычное поздравление к Международному женскому Дню 8 марта»»/4|Рефлексия]] | ||
| + | |[[«Сетевой конкурс «Коды в «облаках» или необычное поздравление к Международному женскому Дню 8 марта»»/5|Победители]] | ||
|} | |} | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#DB7093; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#DB7093; margin-left: auto; margin-right: auto" | ||
| Строка 11: | Строка 12: | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| style="width: 50%; background-color: #FFFFE0; border: 6px solid #DB7093; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | | style="width: 50%; background-color: #FFFFE0; border: 6px solid #DB7093; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
| − | =<p style="text-align:center;font-size:100%;color:#DB7093;">'' | + | =<p style="text-align:center;font-size:100%;color:#DB7093;">''QR-коды''</p>= |
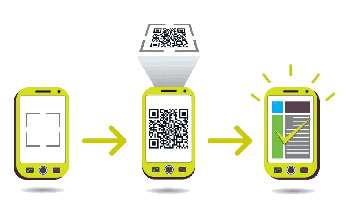
| + | [[Изображение: Skanir.gif|350px|right]] | ||
| + | <br>QR-код (англ. quick response — быстрый отклик) — матричный код (двумерный штрихкод) разработанный и представленный японской компанией «Denso-Wave» в 1994 году. | ||
| − | + | <br>QR (Quick Response переводится как «быстрый ответ») коды представляют собой миниатюрные носители данных, которые хранят текстовую информацию объемом примерно в половину страницы формата А4. Эти данные кодируются с помощью специальных программ или сервисов в виде белых и черных квадратов (могут быть выполнены и в других цветах). QR-код содержит в себе и дополнительные данные, которые требуются для правильного распознавания (декодирования) информации специальными программами мобильных телефонов или иных устройств | |
| − | + | Любой смартфон или достаточно современный телефон легко сможет распознать и расшифровать данную информацию. Для этого нужно только поднести камеру смартфона (или телефона) с установленной программойдля распознавания QR-кода к коду. Программа расшифрует код, а затем | |
| + | предложит выполнить определенное действие, предусмотренное в содержимом кода. Наиболее распространены в мире следующие форматы: | ||
| + | * Интернет-адрес. QR-коды могут содержать ссылки на интернет ресурсы. Прочтение кода направит пользователя на нужный сайт, избавляя от необходимости тщательно вводить множество знаков в адресной строке браузера. | ||
| + | * Контактные данные. Довольно часто встречаются визитки, содержащие код. Можно просканировать код и сохранить контактную информацию в адресной книге телефона или компьютера. | ||
| + | * Адрес электронной почты. QR-код может содержать адрес электронной почты и имя адресата | ||
| + | * SMS. Нередко для участия в мероприятии, акции, игре требуется отправить SMS. QR-код избавит вас от необходимости набора текста. Можно отсканировать код и получить готовое к отправке сообщение. | ||
| + | * Географические данные. В QR-коде могут быть зашифрованы геоданные. Это позволяет посмотреть расположение того или иного объекта, например, в «Картах Google». | ||
| + | * Текст. Этот формат пригоден для различных целей от сообщения до информационной справки. | ||
| + | * Телефонные номера. При сканировании QR-кода с внедренным телефонным номером можно сразу же сделать звонок. | ||
| − | + | Создать QR-код не сложно. С учетом того, что эти коды не были лицензированы, каждый желающий может не только использовать, но и создавать их совершенно бесплатно. Для создания и продвижения QR кодов имеется множество сервисов и программ. Коды можно сохранять в виде графического изображения форматах (JPEG, PNG или TIFF), распечатать, непосредственно внедрить в публикуемый документ, послать по электронной почте, опубликовать в сети интернет. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Онлайн сервис для создания QR кодов: | |
| + | * http://creambee.ru. | ||
| + | * http://ru.qr-code-generator.com | ||
| + | Для распознавания QR кодов разработано множество программ и различных сервисов. Распознавать коды можно следующим образом: | ||
| + | * с помощью камеры мобильного телефона и программы, установленной на него; | ||
| + | * С помощью ВЕБ камеры и программного обеспечения обычного компьютера/ноутбука; | ||
| + | * С помощью онлайн сервиса или программы, в которую можно загрузить графическое изображение, содержащее код или указать ссылку на страничку с кодом, например, http://foxtools.ru/QR. | ||
| + | [http://www.calameo.com/read/0003216971d328ff2625d Презентация "QR-код"] | ||
|} | |} | ||
| Строка 35: | Строка 45: | ||
| style="width: 50%; background-color: #FFFFE0; border: 6px solid #DB7093; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | | style="width: 50%; background-color: #FFFFE0; border: 6px solid #DB7093; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
| − | =<p style="text-align:center;font-size:100%;color:#DB7093;">'' | + | =<p style="text-align:center;font-size:100%;color:#DB7093;">''Как создать QR-код?''</p>= |
| − | + | [[Изображение: C1121222.png|350px|right]] | |
| + | <br>'''Шаг 1.''' Перейдите на сайт генератора QR-кодов | ||
| + | <br>'''Шаг 2.''' Из предложенных вариантов выберите тот тип информации, который Вы хотите закодировать (в нашем случае это URL-ссылка) | ||
| + | <br>'''Шаг 3.''' Введите Вашу информацию в форму (Если на сайте есть такая возможность, выберите цвет, размер, уровень коррекции ошибок и другие дополнительные параметры Вашего будущего QR-кода) | ||
| + | <br>'''Шаг 4.''' Нажмите на кнопку «Создать» — Ваш QR-код готов! Не забудьте скачать себе на компьютер полученный QR-код! | ||
|} | |} | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| style="width: 50%; background-color: #FFFFE0; border: 6px solid #DB7093; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | | style="width: 50%; background-color: #FFFFE0; border: 6px solid #DB7093; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===Источники:=== | ||
| + | <br>1. http://ru.calameo.com/read/0003216971d328ff2625d | ||
| + | <br>2. http://edu.mari.ru/mio/DocLib16/Посткурсовое%20сопровождение%20слушателей/Информационные%20технологии/Использование%20QR%20кодов%20в%20образовании%20Баданов.pdf | ||
|} | |} | ||
Текущая версия на 11:18, 22 марта 2017
| Главная страница | QR-коды | Облачные технологии | Работы участников | Рефлексия | Победители |
|