Мастер-класс Совершенствование навыков работы в СДО Moodle/2 — различия между версиями
(→Работа с ресурсами курса) |
(→Работа с ресурсами курса) |
||
| Строка 27: | Строка 27: | ||
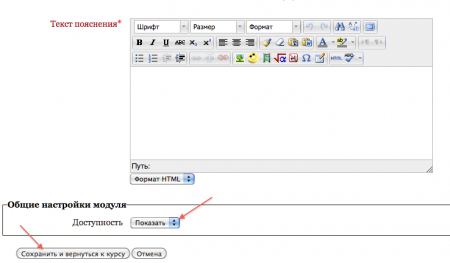
Нажатие на кнопку '''«Сохранить и вернуться к курсу»''' добавит пояснение в курс. '''ТЕКСТОВАЯ СТРАНИЦА''' предназначена для размещения крупных блоков учебного текста. Она не удобна в работе, т.к. не предоставляет инструментов форматирования. | Нажатие на кнопку '''«Сохранить и вернуться к курсу»''' добавит пояснение в курс. '''ТЕКСТОВАЯ СТРАНИЦА''' предназначена для размещения крупных блоков учебного текста. Она не удобна в работе, т.к. не предоставляет инструментов форматирования. | ||
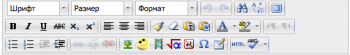
'''ВЕБ-СТРАНИЦА''' – основной ресурс для размещения учебного материала, с которым учащиеся могут ознакомиться. Используя этот ресурс можно разместить: текст, рисунки, ссылки, таблицы, звуки, видеоролики и др. При вставке веб-страницы открывается встроенный в Moodle HTML-редактор, панель инструментов которого выглядит так: | '''ВЕБ-СТРАНИЦА''' – основной ресурс для размещения учебного материала, с которым учащиеся могут ознакомиться. Используя этот ресурс можно разместить: текст, рисунки, ссылки, таблицы, звуки, видеоролики и др. При вставке веб-страницы открывается встроенный в Moodle HTML-редактор, панель инструментов которого выглядит так: | ||
| − | [[Изображение:img3.png| | + | [[Изображение:img3.png|350px|center]] |
Назначение любой кнопки на панели появляется при подведении к ней курсора мыши. Рассмотрим вставку некоторых наиболее важных для оформления курса кнопок. | Назначение любой кнопки на панели появляется при подведении к ней курсора мыши. Рассмотрим вставку некоторых наиболее важных для оформления курса кнопок. | ||
'''Вставка гиперссылки''' | '''Вставка гиперссылки''' | ||
| + | 1) Выделить фрагмент текста, который будет гиперссылкой, и щелкнуть | ||
| + | по кнопке [[Изображение:img4.png|30px|center]] на панели визуального редактора | ||
Версия 12:41, 17 декабря 2014
|