Сетевое мероприятия "Роль литературы в профессиональной деятельности сетевого преподавателя"/2 — различия между версиями
Helen (обсуждение | вклад) (Новая страница: «__NOTOC__ {| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#EED8E6;border: 1px solid #771177; margin-center: center; margin-center: center…») |
Helen (обсуждение | вклад) |
||
| (не показано 36 промежуточных версии этого же участника) | |||
| Строка 7: | Строка 7: | ||
|[[Сетевое мероприятия "Роль литературы в профессиональной деятельности сетевого преподавателя"/4|Этап 4. Разработка внеклассного мероприятия]] | |[[Сетевое мероприятия "Роль литературы в профессиональной деятельности сетевого преподавателя"/4|Этап 4. Разработка внеклассного мероприятия]] | ||
|[[Сетевое мероприятия "Роль литературы в профессиональной деятельности сетевого преподавателя"/Итоги|Рефлексия]] | |[[Сетевое мероприятия "Роль литературы в профессиональной деятельности сетевого преподавателя"/Итоги|Рефлексия]] | ||
| + | |[[Сетевое мероприятия "Роль литературы в профессиональной деятельности сетевого преподавателя"/Участники|Участники]] | ||
|} | |} | ||
| + | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#BD579B; margin-left: auto; margin-right: auto" | ||
| + | | style="width: 50%; background-color: #CC8484; border: 1px solid #771177; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| − | | style="width: 50%; background-color: # | + | | style="width: 50%; background-color: #FDF5BB; border: 1px solid #771177; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | |
| − | = | + | ==Первые шаги в Prezi.com. Руководство пользователя== |
| − | + | [[Изображение:Prezi.png|300 px|right]] | |
| − | + | Prezi.com — это сервис, с помощью которого можно создать интерактивную презентацию онлайн. Возможности Prezi позволяют создавать презентации нового вида с нелинейной структурой. Всю презентацию можно свернуть в одну картинку, и напротив, каждый элемент презентации может быть увеличен (акцентирован) для более детального изучения и привлечения внимания. | |
| + | Prezi.com — это социальный сервис, а значит, создаваться презентации могут коллективно, и это качество можно использовать при работе над совместными проектами. Готовая презентация может быть успешно загружена на диск, ее дальнейшее использование не требует при этом установки какого-либо программного обеспечения. Как и любой социальный сервис Prezi.com требует регистрации на нем участников. Зарегистрированный пользователь получает 100 Мбайт сетевого пространства для реализации своих идей. | ||
| − | + | Личный кабинет | |
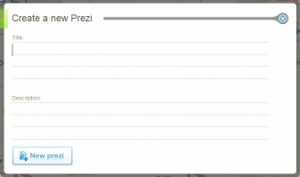
| + | После регистрации каждый пользователь получает доступ к личному кабинету Prezi.com/your. Можно приступать к созданию презентации, вход доступен! При создании новой презентации в окне необходимо задать: | ||
| + | * название презентации (title), | ||
| + | * при необходимости привести краткое описание (description), | ||
| + | * нажать кнопку New prezi. | ||
| + | [[Изображение:Newprezi.png|300 px|left]] | ||
| + | Можно приступать к воплощению своих творческих идей! | ||
| − | + | #1.Рабочая область. Здесь размещаются тексты, изображения, видео, настраивается переход между ними. Каждый элемент может быть увеличен или уменьшен. | |
| + | #2.Верхнее меню. Здесь отображается время последнего сохранения презентации (в том числе автоматического). Здесь же размещены команды Откатки () и Накатки (),Ссылка для показа презентации онлайн (Meeting Start online presentation),/Ссылка для приглашения к совместному редактированию презентации (Meeting Invite to edit), Печать презентации в файл формата pdf (Print), Помощь (Help), Выход (Exit, возвратит вас на страницу http://prezi.com/your/). | ||
| + | #3.«Пузырьковое» меню. Здесь расположены все команды для создания и редактирования презентации. | ||
| + | #Зебра. Это простой инструмент, который позволяет легко управлять объектами в рабочей области. В нем соединены несколько действий — перемещение объекта, изменения его размера, вращение и другие дополнительные функции. | ||
| + | #Редактор текста. Поле для ввода и форматирования текста. | ||
| + | #Кнопки масштаба изображения. Увеличение или уменьшение масштаба изображения.[[Изображение:Меню.png|300 px|right]] | ||
| − | + | =="Пузырьковое меню"== | |
| − | + | Все основные команды для создания, редактирования и настройки презентации расположены в меню, представленном в виде пузырьков. На каждом кружочке указана команда или действие, которые при этом будут выполняться. Кроме этого вы имеете возможность управлять процессов вызова команд с помощью клавиатуры. | |
| − | * | + | *Пробел — переключает режимы просмотра и редактирования. |
| − | + | *I — меню вставки | |
| − | * | + | *L — меню загрузки файлов |
| − | * | + | *S — меню вставки объектов (линии, маркер) |
| + | *F — меню создания фреймов (объединенных объектов) | ||
| + | *P — меню создания или редактирования переходов между объектами презентации | ||
| − | |||
| − | == | + | ==Основные приемы создания и редактирования объектов презентации== |
| − | + | '''1. Редактор текста''' | |
| − | + | Одинарный щелчок по рабочей области выводит редактор текста. Введенный текст можно отформатировать. Среди разрешенных возможностей: выравнивание в области окна редактора текста, форматирование списков, применение готовых стилей. Для редактирования ранее введенного текста достаточно выполнить двойной щелчок по нему. | |
| − | + | '''2. Изменение объектов''' | |
| − | + | Инструмент Зебра вызывается одинарным щелчком по объекту. | |
| − | + | С помощью Зебры можно: | |
| − | + | *переместить объект («ладошка» в центре Зебры); | |
| − | + | *изменить размер объекта на фиксированную величину (знаки + и –) или на произвольную величину (тонированное кольцо Зебры); | |
| − | + | *вращать объект (внешнее кольцо Зебры); | |
| − | + | *редактирование объекта («карандаш» на внешнем кольце Зебры). | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Дополнительные функции редактирования объекта осуществляются с помощью клавиатурных команд: | |
| + | *удалить объект: щелкнуть по объекту и нажать Delete; | ||
| + | *создать копию объекта: доступны действия по аккордам CTRL+C, CTRL +V; | ||
| + | *выбор нескольких объектов для дальнейшего совместного форматирования: последовательные щелчки по объектам при нажатой клавише Shift; | ||
| + | *перемещения на передний или задний планы, увы, действия пока не обнаружены. | ||
| − | + | '''3. Вставка изображения''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Для загрузки изображения необходимо щелкнуть по «пузырьку» Insert, далее Image. Загрузка изображения осуществляется стандартными методами. Разрешенные форматы JPG, PNG и GIF. Максимальный размер изображения 2880 Х 2880 пикселей. Изображение может также редактироваться (изменять размер, положение и т.д.) с помощью инструмента Зебры. По значку «карандаш» можно выполнить обрезку изображения. | |
| − | + | '''4. Вставка файлов мультимедиа''' | |
| + | Для загрузки файлов мультимедиа необходимо щелкнуть по «пузырьку» Insert, далее File. Доступны для загрузки следующие типы файлов: | ||
| + | *флеш-анимации в формате SWF; | ||
| + | *видео файлы в формате FLV и F4V (для конвертации других форматов в доступные можно использовать онлайн сервис Zamzar); | ||
| + | *файлы PDF, а также конвертированные в этот формат файлы, подготовленные в форматах PPT и XLS (для конвертации можно использовать онлайн сервис CutePDF printer, либо возможности работы с документами гугл); файлы PDF вставляются при этом отдельными объектами, которые можно редактировать; | ||
| + | *видео файлы, размещенные на YouTube (код), вставляются по команде Insert, далее YouTube, но при этм следует помнить, что видео будет отображаться только при показе презентации онлайн. | ||
| − | + | '''5. Стрелки, линии, маркер''' | |
| + | Вызов инструментов осуществляется по щелчку в меню Insert, далее Shapes. | ||
| + | Маркером можно выделить любой участок рабочей области (текст, загруженное изображение, рисунок). Стрелки можно использовать как изображение в презентации. | ||
| + | Линии — это инструмент для создания графических изображений. Теперь доступны два вида линий – прямые и инструмент для свободного рисования. | ||
| − | + | '''6. Вставка ссылок''' | |
| − | + | Ссылки (URL-адреса) вставляются в презентацию в виде текста, например, http://prezi.com. После окончания редактирования и текущего сохранения презентации текст автоматически преобразуется в ссылку http://prezi.com. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | '''7. Фреймы''' | |
| − | + | ||
| − | + | Прези предоставляет возможность объединять несколько объектов в один фрейм, который используется для обозначения места в рабочей области, которое в дальнейшем будет отображаться как один кадр. При этом каждый объект фрейма может редактироваться отдельно, а редактирование фрейма приводит к тому, чтобы все входящие в него объекты изменяются одновременно. В том случае, когда необходимо отредактировать сам фрейм без входящих в него объектов, то необходимо выполнить щелчок по нему при нажатой клавише Alt. | |
| + | Вызов инструмента осуществляется щелчком по меню Frame, на выбор предлагается четыре вида фрейма: квадратные скобки, окружность, прямоугольник, а также скрытый фрейм (Hidden) без внешнего контура при просмотре презентации. | ||
| − | + | '''8. Порядок показа объектов презентации''' | |
| − | + | Объекты презентации могут располагаться в рабочей области в любом порядке, иметь различные размеры и ориентировку. | |
| − | + | Настройка порядка показа объектов создается по выбору команды Path, далее Add. | |
| + | Выбирая щелчком объекты, мы задаем порядок их появления при демонстрации, при этом разворот и масштабирование объекта осуществляется сервисом прези автоматически. | ||
| + | К одному и тому же объекту можно обратиться много кратно. | ||
| + | Можно отображать группу объектов, объединенных во фрейм (при этом выбирать необходимо именно фрейм), либо отдельные элементы, входящие во фрейм. | ||
| + | Если необходимо вставить еще один объект внутрь созданной последовательности, то необходимо перетащить соответствующую маркерную точку на объект. | ||
| − | + | {{Задание|*Создайте презентацию на тему «Роль литературы в деятельности сетевого преподавателя» на веб-сервисе Prezi.com. | |
| + | *Предоставьте ссылку на созданную Вами презентацию на странице [[Сетевое мероприятия "Роль литературы в профессиональной деятельности сетевого преподавателя"/Участники|Участники]] на сайте «ВикиСтавЦДО» http://wiki.stavcdo.ru.}} | ||
| − | |||
| − | = = | + | ==Примеры презентаций, созданных на веб-сервисе Prezi.com== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | *http://prezi.com/uzaz5gbjeka2/warenprobe/ | |
| − | * | + | *http://prezi.com/zelgj_l_g4yr/alte-solinger-schule/ |
| − | * | + | *http://prezi.com/si0gkpgk6lq-/aiesec/ |
| − | * | + | *http://prezi.com/xcit4zbat6sw/a-sweet-recipe-to-solving-problems/ |
| − | * | + | |
Текущая версия на 07:20, 1 декабря 2015
| Главная страница | Этап 1. Визитная карточка участника | Этап 2. Роль литературы в деятельности сетевого преподавателя | Этап 3. Знакомство с творчеством поэтов и писателей Ставрополья | Этап 4. Разработка внеклассного мероприятия | Рефлексия | Участники |
|