|
Работа с ресурсами курса
Ресурсы – это собственно статичные материалы курса. Ими могут быть: тексты лекций; различного рода изображения – карты, иллюстрации, схемы, диаграммы, формулы; веб-страницы; аудио и видео-файлы; анимационные ролики, 3D-модели, в том числе анимированные, ссылки на ресурсы Интернет и т.п.
Виды основных ресурсов Moodle:
Пояснение - текст, который будет выводиться непосредственно на главной страницы курса в выбранном модуле.
Файл - позволяет загрузить в курс любой файл (презентацию, электронную таблицу, документ, аудио- или видео- записи и др.) и сделать его доступным для скачивания пользователям курса.
Папка - аналог ресурса «Файл», позволяет загрузить в курс несколько любых файлов. Отображается на главной странице курса в виде папки.
Страница - страница текста, либо веб-страница, ссылка на которую будет выводиться на главной странице курса в выбранном модуле.
URL-ссылка - Ссылка на любой внешний или внутренний ресурс (сайт, ЭОР, файл и др.).
Ресурсы курса предназначены для реализации теоретической части при
сетевом обучении, т.к. они являются аналогом обычных учебников (конспек-
тов лекций). Просмотр ресурсов курса никак не влияет на оценки учащихся.
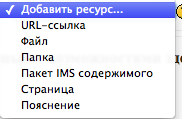
При добавлении ресурсов используется выпадающее меню в разделе
«Добавить ресурс»
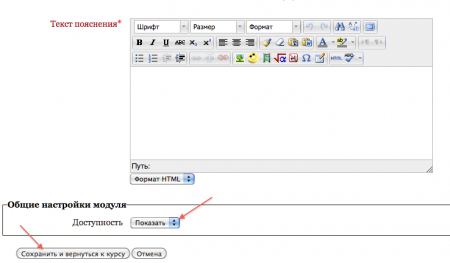
«Пояснение»" позволяет помещать текст и графику на главную страницу курса. С помощью такой надписи можно пояснить назначение какой-либо темы, недели или используемого инструмента. Для создания ресурса «Пояснение» нужно щелкнуть на иконку «Редактировать» и в появившемся окне в поле «Текст пояснения» добавить требуемую информацию. Ее можно форматировать средствами встроенного визуального редактора. Здесь же можно настроить доступность пояснения – «Показать» или «Скрыть» его от учащихся.
Нажатие на кнопку «Сохранить и вернуться к курсу» добавит пояснение в курс. ТЕКСТОВАЯ СТРАНИЦА предназначена для размещения крупных блоков учебного текста. Она не удобна в работе, т.к. не предоставляет инструментов форматирования.
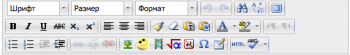
ВЕБ-СТРАНИЦА – основной ресурс для размещения учебного материала, с которым учащиеся могут ознакомиться. Используя этот ресурс можно разместить: текст, рисунки, ссылки, таблицы, звуки, видеоролики и др. При вставке веб-страницы открывается встроенный в Moodle HTML-редактор, панель инструментов которого выглядит так:
Назначение любой кнопки на панели появляется при подведении к ней курсора мыши. Рассмотрим вставку некоторых наиболее важных для оформления курса кнопок.
Вставка гиперссылкиcenter
1) Выделить фрагмент текста, который будет гиперссылкой, и щелкнуть
по кнопке  на панели визуального редактора на панели визуального редактора
2) Заполнить появившееся диалоговое окно в зависимости от вида гиперссылки:
- URL-адрес – создать ссылку на внешний адрес.
- Фрейм – выбрать место для открытия ссылки.
- Закладки – создать ссылку на закладку. Предварительно закладку нужно создать.
Вставка таблицы
1) Установить курсор в то место, куда нужно поместить таблицу и щелкнуть по кнопке  . .
|