Краевой конкурс педагогического мастерства «Образовательная инфографика»виды образовательной инфографики — различия между версиями
| (не показано 14 промежуточных версии этого же участника) | |||
| Строка 2: | Строка 2: | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#FFFFFF; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#FFFFFF; margin-left: auto; margin-right: auto" | ||
| − | |[[Файл:Скриншот 13-01-2023 102626.jpg| | + | |[[Файл:Скриншот 13-01-2023 102626.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»]] |
| − | |[[Файл:Скриншот_13-01-2023_102649.jpg| | + | |[[Файл:Скриншот_13-01-2023_102649.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»информация_об_участии]] |
| − | |[[Файл:Скриншот_13-01-2023_102919.jpg| | + | |[[Файл:Скриншот_13-01-2023_102919.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»голосование]] |
| − | |[[Файл:Скриншот_13-01-2023_102714.jpg| | + | |[[Файл:Скриншот_13-01-2023_102714.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»итоги_конкурса]] |
|} | |} | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#EE546C; margin-left: auto; margin-right: auto" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#EE546C; margin-left: auto; margin-right: auto" | ||
| Строка 12: | Строка 12: | ||
| style="width: 50%; background-color: #FFFAFA; border: 1px solid #777777; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | | style="width: 50%; background-color: #FFFAFA; border: 1px solid #777777; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
| − | <p style="text-align:center;font-size: | + | <p style="text-align:center;font-size:200%;color:#B11718;"> '''ВИДЫ ОБРАЗОВАТЕЛЬНОЙ ИНФОГРАФИКИ'''</p> |
| − | <p style="text-align:left;font-size: | + | <p style="text-align:left;font-size:120%;color:#22211F;"> '''Инфографика''' – графический способ передачи информации. В последние годы педагоги начали активно использовать инфографику в образовательном процессе. Грамотно составленная инфографика активизирует учебную деятельность, повышает визуальную грамотность, так как учащиеся правильно организуют и анализируют визуальную информацию, развивает критическое мышление. Инфографика проста в использовании и достаточно вариативна. |
<br>В учебном процессе используются разные виды инфографики: информационные, статистические, географические, иерархические, в виде списка, резюме или ленты времени.</p> | <br>В учебном процессе используются разные виды инфографики: информационные, статистические, географические, иерархические, в виде списка, резюме или ленты времени.</p> | ||
| − | <p style="text-align:center;font-size: | + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''СТАТИСТИЧЕСКАЯ ИНФОГРАФИКА'''</p> |
| − | [[Файл:Statist.png| | + | [[Файл:Statist.png|550 px|left]]<p style="text-align:left;font-size:120%;color:#22211F;"> Люди любят статистику. Хорошая статистика может быть мощным оружием для доказательства своей правоты. Часто она гораздо убедительнее пространных текстов и ссылок. Статистика заставляет задуматься о проблеме или ее решении. Она позволяет учителю дать мощный толчок для размышлений учащихся. А самим ученикам статистические данные помогают, к примеру, представить убедительно и доказательно свой исследовательский проект. |
<br>Но чтобы заставить учеников остановиться и обратить внимание на статистику, нужно представить её максимально привлекательным визуальным способом. В этом и предназначение инфографики.</p> | <br>Но чтобы заставить учеников остановиться и обратить внимание на статистику, нужно представить её максимально привлекательным визуальным способом. В этом и предназначение инфографики.</p> | ||
| − | <p style="text-align:center;font-size: | + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''ИНФОРМАЦИОННАЯ ИНФОГРАФИКА'''</p> |
| − | [[Файл:Inform.jpg| | + | [[Файл:Inform.jpg|550 px|right]]<p style="text-align:left;font-size:120%;color:#22211F;">Она идеально подходит в том случае, если есть необходимость чётко представить новый учебный материал или дать обзор предстоящей большой темы. <br>Как правило, информационная инфографика делится на разделы со специальными заголовками. Нумерация каждого раздела поможет структурировать информационный поток. <br>Но вовсе не обязательно следовать хронологическому порядку. Если вы представляете целую коллекцию равноположенных описаний или фактов, которые не имеют порядка, то можете выбрать круговой макет, змейку, ввести разные цветовые блоки и другие дизайнерские трюки. <br>Безусловно, информационная инфографика тоже должна быть хорошо структурирована.</p> |
| − | <p style="text-align:center;font-size: | + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''ЛЕНТА ВРЕМЕНИ'''</p> |
| − | [[Файл:Lenta.jpg| | + | [[Файл:Lenta.jpg|550 px|left]]<p style="text-align:left;font-size:120%;color:#22211F;"> Очень важно воспитывать в учениках чувство временнóго пространства. Визуальное представление в виде инфографики может помочь ученикам создать более чёткое представление о времени. Визуальные эффекты, такие как линии, значки, фотографии и этикетки, помогают выделять и объяснять точки во времени. Используемый вами визуальный эффект поможет показать прогрессию времени. Для этого можно использовать цветовой дизайн. <br>Изменение цвета по ходу представляемой ленты времени поможет создать впечатление движения из прошлого в настоящее. Чередование различных цветов для каждой точки во времени также задерживает внимание ученика на ленте времени.</p> |
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''ПРОЦЕСС'''</p> | ||
| + | [[Файл:5ae05fc8ef04b.png|550 px|right]]<p style="text-align:left;font-size:120%;color:#22211F;">В то время как лента времени будет выделять моменты времени, процесс, инфографики идеально подходит для описания этапов какого-то процесса, операции. В данном случае представляется некий алгоритм. <br>Инфографическое отражение процесса позволит упростить и акцентировать внимание на каждом шаге. Большинство инфографики процесса следуют прямолинейному потоку сверху вниз или слева направо. Возможна нумерация шагов, чтобы следовать логике процесса.<br>Используйте различные цвета для заголовков каждого шага. Чтобы помочь представленному информационному потоку, используйте элементы управления, к примеру, направленные сигналы , такие как стрелки, линии и другие фигуры, которые направляют наше зрение в определенном направлении. <br>Если есть много шагов для описания процесса, можно использовать в макете «змейку». В основном, шаги будут идти назад и вперед по всей странице в S-образной форме. Это поможет сэкономить место. Или, как в представленной выше инфографике, шаги размещаются по дуге.</p> | ||
| + | |||
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''ГЕОГРАФИЧЕСКАЯ ИНФОГРАФИКА'''</p> | ||
| + | [[Файл:Geogr.jpg|550 px|left]]<p style="text-align:left;font-size:120%;color:#22211F;"> Для того, чтобы визуализировать данные, основанные на местоположении, демографические данные или экономическую статистику, то вариант географической инфографики будет наиболее удачным.<br>В такой инфографике карты используются как подложка, на которой размещаются различные типы диаграмм с данными. Географическую инфографику также можно использовать для сравнения данных по регионам или демографическим группам. Можно сделать это путем размещения нескольких карт или выделив регионы по цветам. <br>Если необходимо просто указать точное местоположение на карте, можно использовать значки и краткие метки.</p> | ||
| + | |||
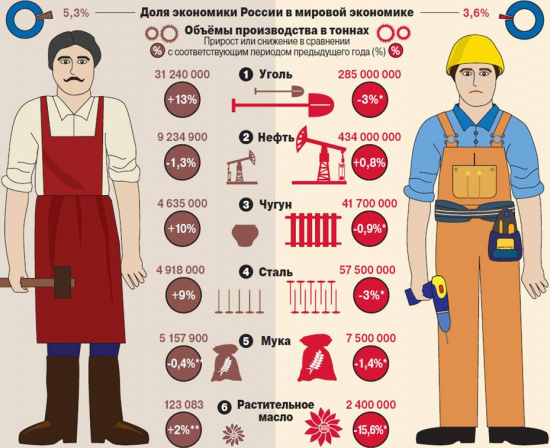
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''СРАВНИТЕЛЬНАЯ ИНФОГРАФИКА'''</p> | ||
| + | [[Файл:Рисунок454661.jpg|550 px|right]]<p style="text-align:left;font-size:120%;color:#22211F;">Это очень эффективная инфографика для того, чтобы сравнить несколько вариантов событий, явлений, личностей. Беспристрастность такого сравнения должна быть обеспечена достаточной базой данных. Ученики могут сами сделать выводы, отдавать предпочтение. <br>Как правило, инфографика сравнения делится по центру вертикально или горизонтально, по одной опции на каждой стороне.<br>Используйте контрастные цвета , чтобы было легко различить два варианта. Можно использовать более яркий, более привлекательный цвет, чтобы подчеркнуть тот вариант, на который ученики должны обратить внимание. Это, как правило, новая учебная информация, которая даётся в сравнении.<br>Если нужно сравнить более двух позиций, то разделение макета инфографики пополам не будет работать. Вместо этого можно разделить макет на несколько столбцов.</p> | ||
| + | |||
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''ИЕРАРХИЧЕСКАЯ ИНФОГРАФИКА'''</p> | ||
| + | [[Файл:040.jpg|550 px|left]]<p style="text-align:left;font-size:120%;color:#22211F;"> Иерархическая инфографика может организовать информационный поток от наибольшего к наименьшему или наоборот. <br>Одним из известных примеров этого является пирамида, визуализирующая иерархию потребностей Маслоу. Самые важные потребности человечества в основании пирамиды, восходящие к наименее важным потребностям человечества в самом маленьком сегменте на вершине. Чтобы визуализировать последовательность в иерархии или показать, как и что именно разбивается на части, очень часть используют блок-схемы.</p> | ||
| + | |||
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''СПИСОК'''</p> | ||
| + | [[Файл:Рисунокцуцкук2.jpg|550 px|right]]<p style="text-align:left;font-size:120%;color:#22211F;">Если нужно перечислить причины того или иного явления или события, ввести список фактов, примеров, то такой вариант легче всего выполнить данным видом инфографики.<br>Обычно инфографические шаблоны списков довольно просты. Их цель состоит в том, чтобы сделать списки более привлекательными. Визуальные эффекты, такие как значки, могут заменить пункты. Креативные шрифты и цвета выделяют каждый элемент списка. <br>Нумерация точек в списке поможет информационному потоку. Хотя вместо номеров в макете можно использовать различные цветные иконки. Если содержимое является списком, это вовсе не означает, что нужно следовать основному макету сверху вниз. <br>Напрягите свою фантазию, чтобы акцентировать внимание на точки в списке. Нужно использовать так называемые «яркие пятна», чтобы привлечь внимание учеников.</p> | ||
| + | Источник: [https://clck.ru/33G3yf https://clck.ru/33G3yf] | ||
|} | |} | ||
Текущая версия на 08:03, 2 февраля 2023
|