Краевой конкурс педагогического мастерства «Образовательная инфографика»виды образовательной инфографики — различия между версиями
| (не показано 7 промежуточных версии этого же участника) | |||
| Строка 4: | Строка 4: | ||
|[[Файл:Скриншот 13-01-2023 102626.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»]] | |[[Файл:Скриншот 13-01-2023 102626.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»]] | ||
|[[Файл:Скриншот_13-01-2023_102649.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»информация_об_участии]] | |[[Файл:Скриншот_13-01-2023_102649.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»информация_об_участии]] | ||
| − | |[[Файл:Скриншот_13-01-2023_102919.jpg|300 px|center|link=https:// | + | |[[Файл:Скриншот_13-01-2023_102919.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»голосование]] |
|[[Файл:Скриншот_13-01-2023_102714.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»итоги_конкурса]] | |[[Файл:Скриншот_13-01-2023_102714.jpg|300 px|center|link=https://wiki.stavcdo.ru/index.php?title=Краевой_конкурс_педагогического_мастерства_«Образовательная_инфографика»итоги_конкурса]] | ||
|} | |} | ||
| Строка 30: | Строка 30: | ||
<p style="text-align:center;font-size:180%;color:#A14F43;"> '''ГЕОГРАФИЧЕСКАЯ ИНФОГРАФИКА'''</p> | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''ГЕОГРАФИЧЕСКАЯ ИНФОГРАФИКА'''</p> | ||
[[Файл:Geogr.jpg|550 px|left]]<p style="text-align:left;font-size:120%;color:#22211F;"> Для того, чтобы визуализировать данные, основанные на местоположении, демографические данные или экономическую статистику, то вариант географической инфографики будет наиболее удачным.<br>В такой инфографике карты используются как подложка, на которой размещаются различные типы диаграмм с данными. Географическую инфографику также можно использовать для сравнения данных по регионам или демографическим группам. Можно сделать это путем размещения нескольких карт или выделив регионы по цветам. <br>Если необходимо просто указать точное местоположение на карте, можно использовать значки и краткие метки.</p> | [[Файл:Geogr.jpg|550 px|left]]<p style="text-align:left;font-size:120%;color:#22211F;"> Для того, чтобы визуализировать данные, основанные на местоположении, демографические данные или экономическую статистику, то вариант географической инфографики будет наиболее удачным.<br>В такой инфографике карты используются как подложка, на которой размещаются различные типы диаграмм с данными. Географическую инфографику также можно использовать для сравнения данных по регионам или демографическим группам. Можно сделать это путем размещения нескольких карт или выделив регионы по цветам. <br>Если необходимо просто указать точное местоположение на карте, можно использовать значки и краткие метки.</p> | ||
| + | |||
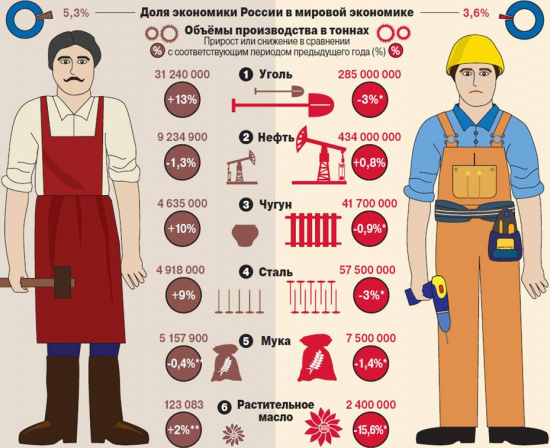
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''СРАВНИТЕЛЬНАЯ ИНФОГРАФИКА'''</p> | ||
| + | [[Файл:Рисунок454661.jpg|550 px|right]]<p style="text-align:left;font-size:120%;color:#22211F;">Это очень эффективная инфографика для того, чтобы сравнить несколько вариантов событий, явлений, личностей. Беспристрастность такого сравнения должна быть обеспечена достаточной базой данных. Ученики могут сами сделать выводы, отдавать предпочтение. <br>Как правило, инфографика сравнения делится по центру вертикально или горизонтально, по одной опции на каждой стороне.<br>Используйте контрастные цвета , чтобы было легко различить два варианта. Можно использовать более яркий, более привлекательный цвет, чтобы подчеркнуть тот вариант, на который ученики должны обратить внимание. Это, как правило, новая учебная информация, которая даётся в сравнении.<br>Если нужно сравнить более двух позиций, то разделение макета инфографики пополам не будет работать. Вместо этого можно разделить макет на несколько столбцов.</p> | ||
| + | |||
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''ИЕРАРХИЧЕСКАЯ ИНФОГРАФИКА'''</p> | ||
| + | [[Файл:040.jpg|550 px|left]]<p style="text-align:left;font-size:120%;color:#22211F;"> Иерархическая инфографика может организовать информационный поток от наибольшего к наименьшему или наоборот. <br>Одним из известных примеров этого является пирамида, визуализирующая иерархию потребностей Маслоу. Самые важные потребности человечества в основании пирамиды, восходящие к наименее важным потребностям человечества в самом маленьком сегменте на вершине. Чтобы визуализировать последовательность в иерархии или показать, как и что именно разбивается на части, очень часть используют блок-схемы.</p> | ||
| + | |||
| + | <p style="text-align:center;font-size:180%;color:#A14F43;"> '''СПИСОК'''</p> | ||
| + | [[Файл:Рисунокцуцкук2.jpg|550 px|right]]<p style="text-align:left;font-size:120%;color:#22211F;">Если нужно перечислить причины того или иного явления или события, ввести список фактов, примеров, то такой вариант легче всего выполнить данным видом инфографики.<br>Обычно инфографические шаблоны списков довольно просты. Их цель состоит в том, чтобы сделать списки более привлекательными. Визуальные эффекты, такие как значки, могут заменить пункты. Креативные шрифты и цвета выделяют каждый элемент списка. <br>Нумерация точек в списке поможет информационному потоку. Хотя вместо номеров в макете можно использовать различные цветные иконки. Если содержимое является списком, это вовсе не означает, что нужно следовать основному макету сверху вниз. <br>Напрягите свою фантазию, чтобы акцентировать внимание на точки в списке. Нужно использовать так называемые «яркие пятна», чтобы привлечь внимание учеников.</p> | ||
| + | Источник: [https://clck.ru/33G3yf https://clck.ru/33G3yf] | ||
|} | |} | ||
Текущая версия на 08:03, 2 февраля 2023
|