|
ВИДЫ ОБРАЗОВАТЕЛЬНОЙ ИНФОГРАФИКИ
Инфографика – графический способ передачи информации. В последние годы педагоги начали активно использовать инфографику в образовательном процессе. Грамотно составленная инфографика активизирует учебную деятельность, повышает визуальную грамотность, так как учащиеся правильно организуют и анализируют визуальную информацию, развивает критическое мышление. Инфографика проста в использовании и достаточно вариативна.
В учебном процессе используются разные виды инфографики: информационные, статистические, географические, иерархические, в виде списка, резюме или ленты времени.
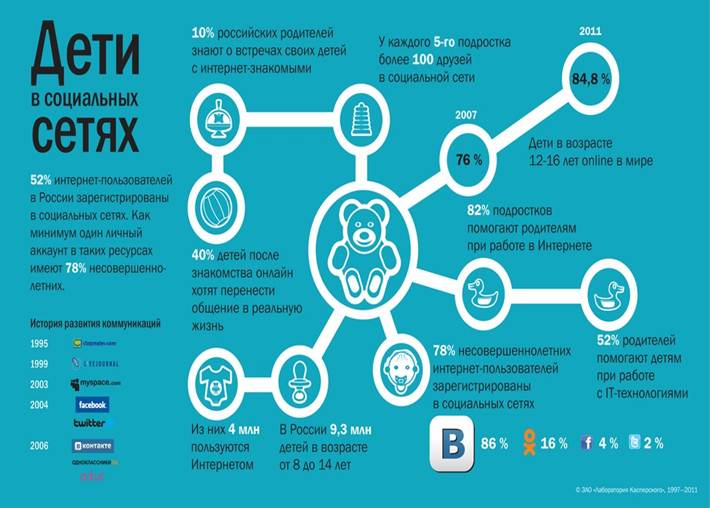
СТАТИСТИЧЕСКАЯ ИНФОГРАФИКА
Люди любят статистику. Хорошая статистика может быть мощным оружием для доказательства своей правоты. Часто она гораздо убедительнее пространных текстов и ссылок. Статистика заставляет задуматься о проблеме или ее решении. Она позволяет учителю дать мощный толчок для размышлений учащихся. А самим ученикам статистические данные помогают, к примеру, представить убедительно и доказательно свой исследовательский проект.
Но чтобы заставить учеников остановиться и обратить внимание на статистику, нужно представить её максимально привлекательным визуальным способом. В этом и предназначение инфографики.
ИНФОРМАЦИОННАЯ ИНФОГРАФИКА
Она идеально подходит в том случае, если вы хотите чётко представить новый учебный материал или дать обзор предстоящей большой темы.
Как правило, информационная инфографика делится на разделы со специальными заголовками. Нумерация каждого раздела поможет структурировать информационный поток.
Но вовсе не обязательно следовать хронологическому порядку. Если вы представляете целую коллекцию равноположенных описаний или фактов, которые не имеют порядка, то можете выбрать круговой макет, змейку, ввести разные цветовые блоки и другие дизайнерские трюки.
Безусловно, информационная инфографика тоже должна быть хорошо структурирована.
ЛЕНТА ВРЕМЕНИ
Очень важно воспитывать в учениках чувство временнóго пространства. Визуальное представление в виде инфографики может помочь ученикам создать более чёткое представление о времени. Визуальные эффекты, такие как линии, значки, фотографии и этикетки, помогают выделять и объяснять точки во времени. Используемый вами визуальный эффект поможет показать прогрессию времени. Для этого можно использовать цветовой дизайн.
Изменение цвета по ходу представляемой ленты времени поможет создать впечатление движения из прошлого в настоящее. Чередование различных цветов для каждой точки во времени также задерживает внимание ученика на ленте времени.
ПРОЦЕСС
В то время как лента времени будет выделять моменты времени, процесс, инфографики идеально подходит для описания этапов какого-то процесса, операции. В данном случае мы представляем некий алгоритм.
Инфографическое отражение процесса позволит упростить и акцентировать внимание на каждом шаге. Большинство инфографики процесса следуют прямолинейному потоку сверху вниз или слева направо. Нумерация шагов обязательна, чтобы следовать логике процесса.
Используйте различные цвета для заголовков каждого шага. Чтобы помочь представленному информационному потоку, используйте элементы управления, к примеру, направленные сигналы , такие как стрелки, линии и другие фигуры, которые направляют наше зрение в определенном направлении.
Если есть много шагов для описания процесса, можно использовать в макете «змейку». В основном, шаги будут идти назад и вперед по всей странице в S-образной форме. Это поможет сэкономить место. Или, как в представленной выше инфографике, шаги размещаются по дуге.
|