Мастер-класс Совершенствование навыков работы в СДО Moodle/2 — различия между версиями
Материал из Вики ЦДО
(→Работа с ресурсами курса) |
Helen (обсуждение | вклад) |
||
| (не показана одна промежуточная версия 2 участников) | |||
| Строка 1: | Строка 1: | ||
__NOTOC__ | __NOTOC__ | ||
{| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#CCFFFF;border: 1px solid #771177; margin-center: center; margin-center: center;" | {| cellpadding="15" cellspacing="5" style="width: 100%; background-color:#CCFFFF;border: 1px solid #771177; margin-center: center; margin-center: center;" | ||
| − | |[[Совершенствование навыков работы в СДО Moodle|Главная страница]] | + | |[[Мастер-класс "Совершенствование навыков работы в СДО "Moodle"|Главная страница]] |
|[[Мастер-класс Совершенствование навыков работы в СДО Moodle/1|Этап 1. Подготовка к созданию электронного курса]] | |[[Мастер-класс Совершенствование навыков работы в СДО Moodle/1|Этап 1. Подготовка к созданию электронного курса]] | ||
|[[Мастер-класс Совершенствование навыков работы в СДО Moodle/2|Этап 2. Описание ресурсов и их добавление в курс]] | |[[Мастер-класс Совершенствование навыков работы в СДО Moodle/2|Этап 2. Описание ресурсов и их добавление в курс]] | ||
| Строка 37: | Строка 37: | ||
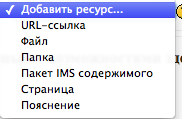
'''«Добавить ресурс»''' [[Изображение:img1.png|center]] | '''«Добавить ресурс»''' [[Изображение:img1.png|center]] | ||
| − | + | Рассмотрим некоторые из них. | |
| − | ''' | + | |
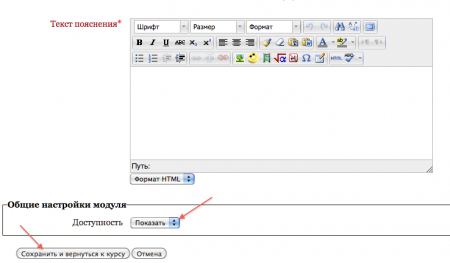
| + | '''«Пояснение»''' позволяет помещать текст и графику на главную страницу курса. С помощью такой надписи можно пояснить назначение какой-либо темы, недели или используемого инструмента. Для создания ресурса '''«Пояснение»''' нужно щелкнуть на иконку '''«Редактировать»''' и в появившемся окне в поле '''«Текст пояснения»''' добавить требуемую информацию. Ее можно форматировать средствами встроенного визуального редактора. Здесь же можно настроить доступность пояснения – '''«Показать»''' или '''«Скрыть»''' его от учащихся. | ||
[[Изображение:img2.png|450px|center]] | [[Изображение:img2.png|450px|center]] | ||
Нажатие на кнопку '''«Сохранить и вернуться к курсу»''' добавит пояснение в курс. '''ТЕКСТОВАЯ СТРАНИЦА''' предназначена для размещения крупных блоков учебного текста. Она не удобна в работе, т.к. не предоставляет инструментов форматирования. | Нажатие на кнопку '''«Сохранить и вернуться к курсу»''' добавит пояснение в курс. '''ТЕКСТОВАЯ СТРАНИЦА''' предназначена для размещения крупных блоков учебного текста. Она не удобна в работе, т.к. не предоставляет инструментов форматирования. | ||
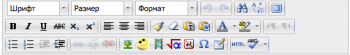
| − | ''' | + | '''URL-ссылка''' – основной ресурс для размещения учебного материала, с которым учащиеся могут ознакомиться. Используя этот ресурс можно разместить: текст, рисунки, ссылки, таблицы, звуки, видеоролики и др. При вставке веб-страницы открывается встроенный в Moodle HTML-редактор, панель инструментов которого выглядит так: |
[[Изображение:img3.png|350px|center]] | [[Изображение:img3.png|350px|center]] | ||
Назначение любой кнопки на панели появляется при подведении к ней курсора мыши. Рассмотрим вставку некоторых наиболее важных для оформления курса кнопок. | Назначение любой кнопки на панели появляется при подведении к ней курсора мыши. Рассмотрим вставку некоторых наиболее важных для оформления курса кнопок. | ||
| Строка 55: | Строка 56: | ||
'''Вставка таблицы''' | '''Вставка таблицы''' | ||
| + | |||
1) Установить курсор в то место, куда нужно поместить таблицу и щелкнуть по кнопке [[Изображение:img5.png|30px]]. | 1) Установить курсор в то место, куда нужно поместить таблицу и щелкнуть по кнопке [[Изображение:img5.png|30px]]. | ||
| + | |||
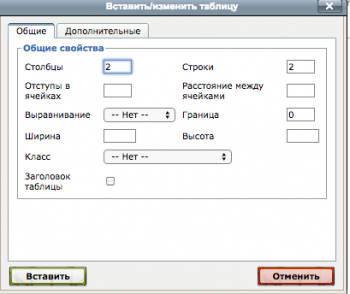
| + | 2) Заполнить появившееся диалоговое окно [[Изображение:img6.png|350px|center]]. | ||
| + | |||
| + | 3) Нажатие кнопки '''«Втавить»''' приведет к вставке таблицы в текст. | ||
| + | |||
| + | '''Три шага создания ресурса''' | ||
| + | |||
| + | 1. Перейдите в режим редактирования, нажав кнопку '''"Редактировать"''' в навигационной панели курса. | ||
| + | |||
| + | 2. В любом нужном вам модуле в выпадающем меню '''"Добавить ресурс курса"''' выберите нужный вам ресурс. | ||
| + | |||
| + | 3. Заполните поля с параметрами вашего ресурса (или скопируйте и вставьте текст и графические элементы оформления в поле '''"Описание"''') и нажмите кнопку '''"Сохранить"''' внизу страницы. | ||
| + | {| cellpadding="1" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto" | ||
| + | | style="width: 10%; background-color: #CCCCFF; border: 1px solid #771177; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-topright: 8px; -moz-border-radius-bottomright: 8px;" rowspan="2" | | ||
| + | |||
| + | <p style="text-align:left;font-size:100%;color:#FF0000;">'''Задание.''' </p> | ||
| + | |||
| + | # Добавьте в свой модуль следующие ресурсы (в соответствии с тематикой урока): | ||
| + | *документ в формате "Word", | ||
| + | *файл pdf, | ||
| + | *веб-страницу, | ||
| + | *каталог файлов, | ||
| + | *аудио-и видеофайлы небольшого размера; | ||
| + | |||
| + | |||
| + | |} | ||
| + | |||
| + | =<p style="text-align:left;font-size:70%;color:#005B00;">''''' Справочный материал '''''</p>= | ||
| + | #[[Медиа: Руководство_по_Moodle.pdf | Руководство по работе с Moodle]] | ||
| + | #[[Медиа: Moodle.pdf | Работа в системе дистанционного обучения Moodle]] | ||
| + | # [http://yandex.ru/video/search?text=%D0%90%D0%B2%D1%82%D0%BE%D1%80%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F+%D0%B8+%D0%B7%D0%B0%D0%BF%D0%BE%D0%BB%D0%BD%D0%B5%D0%BD%D0%B8%D0%B5+%D0%BB%D0%B8%D1%87%D0%BD%D0%BE%D0%B9+%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B+%D0%BD%D0%B0+%D0%BC%D1%83%D0%B4%D0%BB Заполнение личной страницы] | ||
| + | #[https://docs.moodle.org/archive/ru/%D0%9D%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B8_%D0%BA%D1%83%D1%80%D1%81%D0%B0 Настройки курса в Moodle] | ||